Pourquoi minifier les fichiers CSS et Javascript ?
La minification de fichiers CSS, HTML et JS est une technique couramment utilisée pour améliorer la performance d’un site Web en réduisant la taille des fichiers et en améliorant le temps de chargement.
Cela se fait en supprimant tous les espaces inutiles, les commentaires et autres caractères non essentiels dans les fichiers CSS, HTML et JS.
Quel outil d’optimisation utiliser ?
Il existe plusieurs outils à votre disposition pour traiter ces fichiers. Dans mon cas, j’utilise WP Fastest Cache pour plusieurs raisons :
- Il est capable de gérer le cache sur les navigateurs de vos clients réguliers : par exemple le logo ne devra pas être rechargé lors d’une seconde visite…
- Il compresse les pages au format Gzip : c’est un gain de place et donc de rapidité au chargement, complètement invisible aux yeux de vos visiteurs
- Il combine et réduit les fichiers de type CSS, Javascript et Html : en fait, il optimise les fichiers, c’est un gain de place et de temps.
WP Fastest Cache : une installation rapide et efficace
Pour cela, il suffit d’installer dans votre site WordPress, l’extension à cette adresse https://wordpress.org/plugins/wp-fastest-cache/ et de l’activer comme tout autre extension.
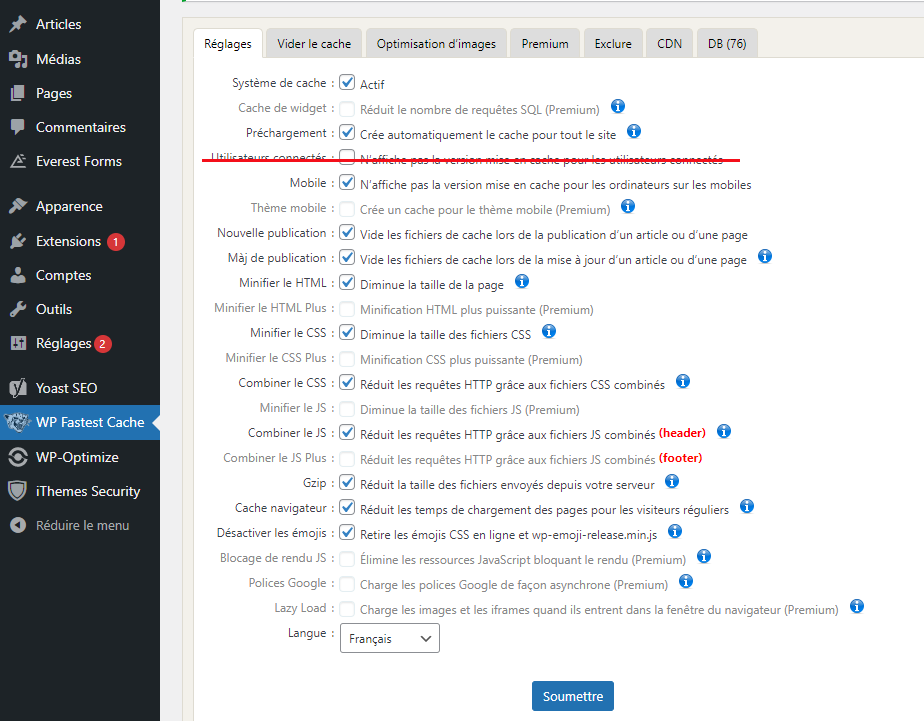
Il suffira d’ouvrir l’extension comme cela et de sélectionner “minifier” :
Je ne peux que vous conseiller de cocher toutes les options sauf “Utilisateurs connectés” qui provoque parfois des problèmes de connexion par rapport au cache.
Il est peut-être un peu tard pour le préciser mais il est intéressant de faire le test Google Speed Page avant et après l’activation de cette extension. Il faut toujours vérifier que votre site fonctionne après toute intervention de votre part…